PUNTO DE MOUSE EN
WORD
Como señalamos anteriormente, el mouse o ratón es un
dispositivo de entrada para ingresar órdenes a la computadora, está usualmente
diseñado con dos botones: el izquierdo sirve para ejecutar acciones de activar,
desplazar y acceder, entre otras; el botón derecho se utiliza principalmente
como atajo a menús.
Los más recientes, incluyen una rueda o botón central que sirve
para desplazar la pantalla hacia arriba o abajo, lo que permite desplazarse a
través de un documento o navegar en Internet con mayor agilidad.
El uso del mouse se compone principalmente de
cuatro tipos de acción:

- Apuntar. Mover el puntero (flecha u otra figura) a
un lugar concreto de la pantalla desplazando el ratón.
- Hacer Clic. Pulsar y soltar un botón del ratón.
- Arrastrar.
Mantener pulsado un botón del ratón mientras lo desplaza a otro lugar y
luego soltar el botón.
- Hacer Doble
Clic. Este concepto se desprende del segundo (hacer clic), pues es la
pulsación consecutiva de un botón.
El puntero del mouse puede tener
diferentes formas dependiendo de la posición con respecto de otros objetos
dentro de la pantalla.
Además de ser una flecha, dentro de las áreas de texto
se asemeja a una I, o en estado de espera (cuando el sistema está ocupado
realizando otro trabajo) como un reloj de arena.
El estilo
de los punteros puede ser distinto también en función de la configuración. En
la configuración por defecto de Windows estas son las posibles formas que
adopta:
Selección
Normal. Dentro de las áreas de
menús, sobre los botones y el escritorio.
|
 |
Ocupado. Cuando el sistema realiza una tarea importante y detiene el
trabajo con el usuario.
|
 |
Selección
de texto. Dentro de áreas donde
se puede escribir como un documento de Word o el Block de notas.
|
 |
Trabajando
en segundo plano. Cuando el sistema
realiza otras tareas pero permite al usuario seguir utilizando el equipo.
|
 |
Cuando el
puntero se sitúa en los bordes de las ventanas de una aplicación, el puntero
permite ajustar el tamaño de las mismas y adopta para ello las siguientes
formas:
Ajuste
vertical. Permite aumentar o
disminuir el tamaño de la ventana en sentido vertical.
|
 |
Ajuste
horizontal. Permite aumentar o
disminuir el tamaño de la ventana en sentido horizontal.
|
 |
Ajuste
diagonal. Permite aumentar o
disminuir el tamaño de la ventana proporcionalmente. Puede adoptar dos formas
dependiendo de la esquina en
que se sitúa el puntero.
|
  |
Selección
de vínculo. Al navegar en Internet
o en alguna aplicación el puntero adopta la forma de una mano señalando un
elemento que contiene un vínculo a otra página o archivo. Al hacer clic en el
elemento se accederá al vínculo.
|
 |
La mayor
parte de las acciones descritas anteriormente se realizan utilizando el botón
izquierdo del mouse (si éste tiene la configuración por defecto para usuarios
diestros); el botón derecho se utiliza generalmente para activar los menús
contextuales, es decir, listas de opciones que aparecen en función del lugar
del escritorio o ventana en que se hace el clic derecho.
TECNICAS DE NAVEGACION EN EL DOCUMENTO
Use las barras de despliegue o las teclas de Página
Arriba y Página Abajo si necesita ver parte de una página que está fuera de la
pantalla.
Inicio con : 
- Abrir una nueva
ventana del navegador mediante la combinación de teclas CTRL + n.
Ahora puede mantener estas instrucciones en una ventana, mientras hace los
ejercicios en otra separada. Llamemos a esta nueva ventana la ventana de
Ejercicios. (Astuto, no!?)
- Cambie a la ventana de
Ejercicios y haga clic en
 el
botón Inicio para mostrar la página de Inicio para esos
ejercicios.
el
botón Inicio para mostrar la página de Inicio para esos
ejercicios.
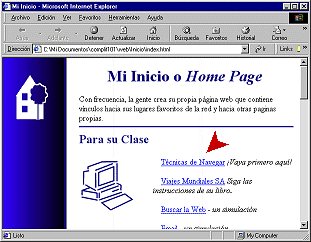
3.- Mueva el
puntero del ratón a la página MI INICIO y pase por encima del vínculo Técnicas de Navegación, hasta que
cambie con la forma de una manito. Esto indica que está sobre un vínculo. (El
color del texto del vínculo cambiará a rojo, si usted no ha modificado
los ajustes por defecto de Opciones de Internet.)

Clic en el vínculo o link. El navegador carga una nueva página.
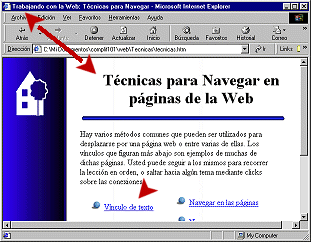
4.-Note que
la barra de título muestra el título de la página nueva, que no es el igual a lo que se ve en la
página misma.
Existe un código HTML aparte, para títulos de
página.
Esto es
importante saberlo más adelante cuando haga una búsqueda.

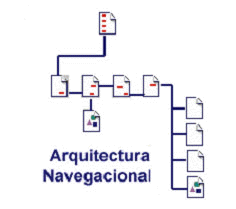
Si confeccionamos un hipertexto utilizando únicamente nodos, enlaces y anclajes,
la navegación a
través de la información será confusa y podremos perder el rumbo de lectura.
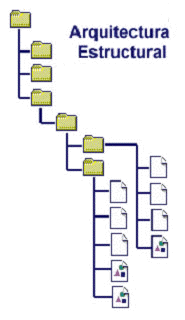
Además hay que tener en cuenta que la arquitectura
estructural de un hipertexto no tiene por qué coincidir con la arquitectura navegación.



No hay comentarios:
Publicar un comentario